At first, websites were simply places where people could share documents, photos, files, or their opinions. However, the desire of having an attractive interface besides the shared files had increased. Therefore, people started to think about building a friendly-user interface covering up the shared data, thus today we have what we call front-end VS back-end.
If you are wondering what the differences between front-end and back-end are, let’s travel back to 1989, when the invention of the website by Tim Berners-Lee become one of the most influential inventions of mankind. It shortens the distance, which connects people around the world and creates a lot of global business cooperation between companies.

What Are the Front-End and Back-End Exactly?
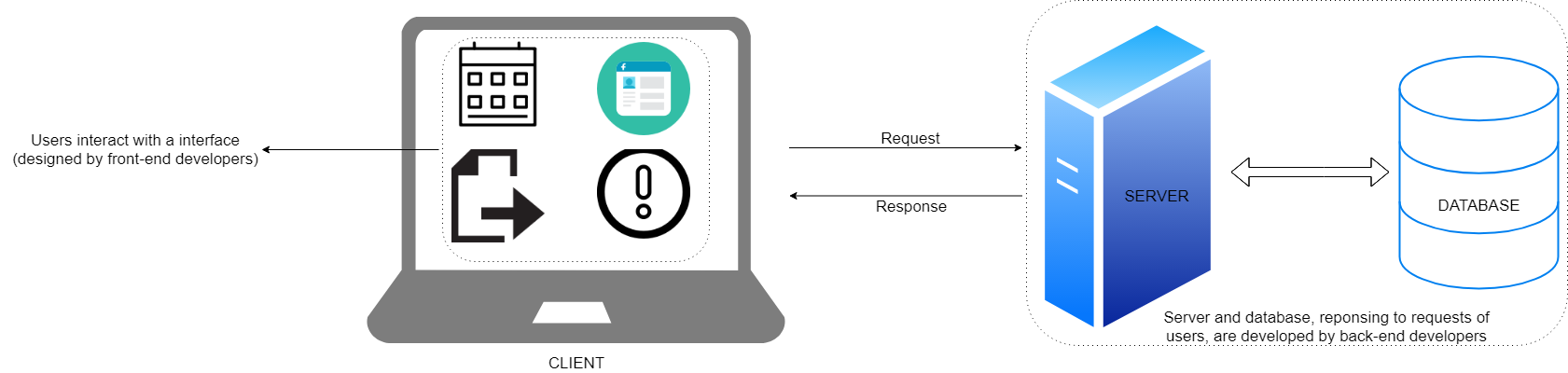
When you are accessing a website, you are not accessing everything about it but you are entering an interface that the website designers and front-end developers want it to look like instead.
And front-end developers are the ones who are responsible for the look of the website (the colors, the layout, the design of it, etc.), which should follow the web designers’ design (or they can be web designers themselves). In short, the front end is the client side. You might want to take a look at an amazing, stunning view of Designveloper‘s website. Front-end developers play an active role in increasing users’ interests, observing whether they feel comfortable or attracted to what they see or not.
Back-end elements, on the other hand, are on the server side and responsible for what is actually happening when users interact with a site. In other words, users are not really interacting with things they see but are sending requests to the server and the database which contains data. Back-end components are responsible for users’ experience, whether they want to stay within the site or just close the site because of the lagging, delaying, latency, etc.
In summary, the front-end is the “front” of a site that is client-side, it is what people see on the website, front-end developers care about how their site looks and try to make it as amazing as possible. The back-end is the “back” of a site, back-end developers care about the speed of the data flow, and everything in the database of the server needs to be neat and well-organized.

Besides the front end and back end, there are full-stack developers. In short, these are developers who master both front-end and back-end. These developers can create a complete website from “front” to “back” on their own.
What Are the Differences Between Front-End vs Back-End?
As mentioned above, we can clearly know the differences between their missions and features. However, there are some more differences that sometimes a front-end developer cannot work as a back-end developer and vice versa.
1. The Overview
First of all, they have different points of view. Front-end developers care about the colors, the layout, the interface, and the graphic details of the site. Everything needs to be as same as the design possible.
This is very important if the developers are working with a client. Everything should follow the client’s requirements. Also, if they are creating a site for themselves. It would be vital because the interface is the first thing users see after entering the web URL. They can turn the site off immediately if the interface is poor and monotonous.
Meanwhile, back-end developers have other things to concern. It is true that back-end developers do not have as many rules and policies as front-end developers since everything they need to do is optimize the data and the communication between the data and the client.
In short, everything needs to run as fast as possible, and that is exactly the main challenge for back-end developers. More importantly, a good back-end also knows how to reduce the capacity of the data. The relationships between data in the database need to be optimized, because the bigger the data is, the more time the server needs to handle the data, thus this leads to lagging and latency, etc.
Also, front-end and back-end developers use different languages.
2. Front-end developers use languages such as HTML, CSS, and JavaScript.
These three are the main languages that a front-end developer needs to master before doing anything. HTML is responsible for the main structure of a site, while CSS manages the layout and graphic effects, and JavaScript handles the users’ actions and interacts with them. Besides, a lot of developers have created JavaScript frameworks that help them feel comfortable when creating the interface or managing the libraries.
3. Back-end developers use languages of the server-side such as Java.
Java has been used for a long time because of its flexibility. It can be used to manage data, and program games, and it is also supported a lot. However, time by time, there are a lot more languages such as PHP (it is faster than Java and does not need too many resources) or Golang (this is a new language developed by Google), Ruby, Python, and a lot more. Moreover, back-end developers need to learn SQL or MySQL (the two most fundamental data query languages). They need to know how a server works, how it responds to a request, and also the relationships between data.

However, because there are too many differences between the front-end vs back-end. Sometimes it is hard for a fresher to choose between them.
4. Here is some advice from Designveloper you might wish to follow.
- As a front-end developer, it may be easy at the beginning. You need to be patient with the client’s requirements (about the design, the layout, and the web structure). And you have to have the ability to adapt to new requirements from them. You also need to have some knowledge about networking, and SEO (Search Engine Optimization). However, it is not still easy if you want to become a professional. You have to have a perfect sense of color, typography, etc. Communication with clients is also very vital.
- On the other hand, it is a bit difficult for those who want to become a back-end developer at the beginning. They have a lot of technical lessons to learn (about the server, database, and languages). Even though there are a lot of tools and libraries to support us. It takes time for a fresher to understand them. However, it is much easier to master them compare to front-end skills (since front-end skills are related to understanding the concepts and having a perfect sense of the designs and layout, and back-end skills are related to numbers and programming so they are more explicit than front-end skills). You only need to deal with numbers and variables or functions, etc. instead of abstract things such as colors or designs.
We can now easily know that there are huge differences between the front-end and the back-end.
But Do They Really Matter?
The main purpose of both front-end and back-end developers is to create a site. Therefore, they need to know each other differences but not ignore them. Front-end developers need to understand the data “under the screen” to have a better sense of interface. Back-end developers need to know how the responses from the server “go up” and interact with users. Understanding the data flow helps them build a better database. Understanding each other to have a better site and better teamwork.

Conclusion
As mentioned above, the front-end and back-end have different points of view, languages, and missions. However, working as a team requires an understanding of each other. Front-end and back-end developers cannot work alone without the other.
Don’t forget to follow our Facebook, Twitter, and LinkedIn for more articles like this. And if you are looking for an excellent front-end and back-end team then Designveloper could be the one. We offer a wide range of services like web design, web development, business consulting, etc. so tell us your ideas and we will realize them for you!