What does a UX designer do? As the software development industry continues to grow, related jobs appear more than ever, and the demand for them keeps increasing. However, while other positions are well-known and easy to understand in terms of tasks, responsibilities, and goals, UI/UX design titles confuse us from time to time.
This happens due to the fact that the word “design” itself is a broad and vague term to define. Moreover, UX design and UI design were just around lately so many of us cannot get the idea of these titles.

To make everything clear for other stakeholders as well as graphic designers who want to take on these positions, here is a blog discussing this very topic, in its first part about UX design terms, it will cover the below knowledge:
- What is UX design?
- What are UX designer responsibilities?
- What does a UX designer do?
What Is UX Design?
User Experience (UX) design is the activity to create digital products (web apps, mobile apps, software, etc.) that give users a fast, seamless, and effective experience when using them. This process of designing will provide easy-to-use, efficient, and fun moments to interact with. What’s more? UX designers have to make sure that users will find pleasure, amusement, and a good experience in what they designed.

Fortunately, we have a whole article just about UX design and its standard process, you can read it here UX Design Process: What You Need To Know for more detail.
What Are the Responsibilities of a UX Designer?
In short, a UX designer has the mission to create a seamless experience when customers use the software. On top of that, he/she is the one who delivers a product that provides a good feeling every time a user touches the screen or moves their cursor.
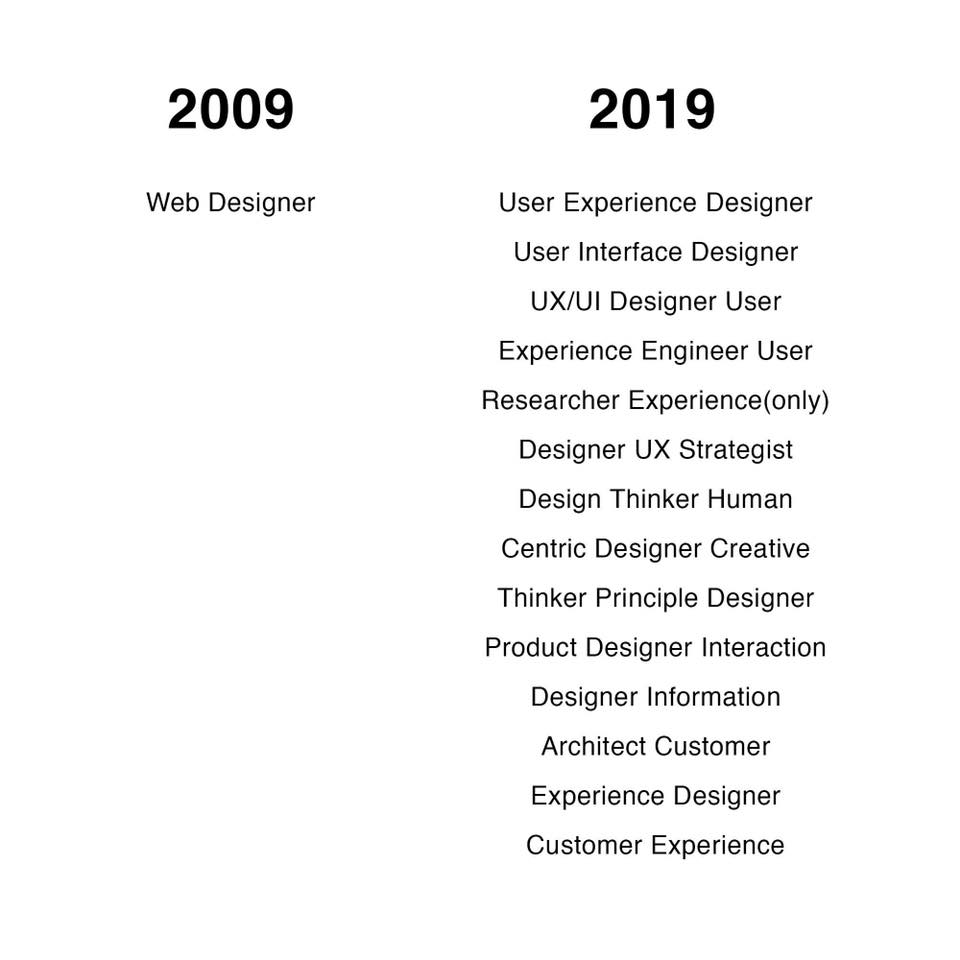
However, a UX designer’s responsibilities will vary with each company. In fact, people even create many different titles under the umbrella term “UX designer“, well, let’s take a look at this example picture.

Nonetheless, below are some responsibilities that UX designers should take on:
- Do research to understand product specifications and user psychology.
- Create concept, function, and usability testing and collect feedback.
- Be able to create personas.
- Define suitable interaction models and forecast possibilities
- Plan and conduct user and competitor analysis.
- Create prototypes and wireframes.
- Coordinate with the UI design team on navigation, page routing, product page design, and more.
But what are those all about? People at Designveloper understand that these responsibilities seem too much to absorb at a time. That’s why let’s move on to the next part and dig into a UX designer‘s main tasks.
What Does a UX Designer Actually Do?
Based on those responsibilities and the definition of UX design terms, we are about to introduce you to some essential tasks that UX designers should accomplish and be involved in when working on a software development project.
1. Product research
This activity will be carried out at the time a project kicks off. The main purpose here is to understand everything related to the clients, the end-users, and your product. Thanks to this stage, UX (and also UI) designers are able to build a strong base for their work. At the same time, they are able to imagine the basic concept, idea, and flow of their product. Product research is also the stage where designers collect exact information and data to get rid of assumptions and make more evidence-based decisions.

There are two main reasons explain why every UX designer should fulfill this task. Firstly, UX designers have more chances to get to know user behavior, goals, motivations, and needs when including users in the process through research and analysis. As a result, your word will be user-centered. Secondly, designers will observe the picture from other perspectives and be able to put themselves in the users’ shoes. Furthermore, done well, product research enables us to create a good emotional connection between users and the product.
Recommended reading: UI vs UX Design: Definition and Why This Comparison Should Not Exist?
However, you must understand that research merely solve any problems, and there is nothing called “one-size-fits-all” research because each type of user has different needs, and motivation. For example, you cannot apply a UX flow for adults to kids since this type of target audience requires a fun, simple, and intuitive experience. Moreover, every product/project has a different purpose and each one must follow a set of industries or business-standard.
Here are some approaches to gathering data and information:
- Implementing user interview data.
- Competitive analysis.
- Employee and stakeholder survey results.
FURTHER READING: |
1. 14 Main UI UX Design Terms |
2. The 6 Factors to Choose a UI UX Design Company |
3. 7 Things to Ask Web Designer Before Signing the Contract |
2. Conduct personas and scenarios
Sometimes, this stage is included in the product research phase. But because of its importance, we decided to make it into a whole separate part.

After collecting detailed research results, a set of personas will reveal the portrait of future users that businesses will serve. Therefore, these fictional characters must reflect real audiences and their behavior.
As stated above, creating personas is crucial. First of all, without knowing your future users, UX designers or other stakeholders cannot draft an effective and satisfying product experience, in other words, designers can describe the target audience of the product. And thank God we have personas, this tool helps us understand core users and what they are thinking while using the app or the website. Furthermore, we can find the pain points, how users feel, and their goals. Thus, we can predict their expectations and forecast potential risks and issues.
What’s more? Personas can be a guide for reviewing, either when you are in the design stage or later when the product is live. These fictional characters can be used to analyze and evaluate the behavior and use of real users.
3. However, it’s essential to avoid:
- “One-size-fits-all” expectation. Usually, people would like to reuse personas in many different cases. However, this is where personas fail. Here is an example for you, a study showed that an e-commerce site may have 5 different types of users.
- Assumptions, do not debate whether “a person needs that feature”, ask “how would this feature help?”
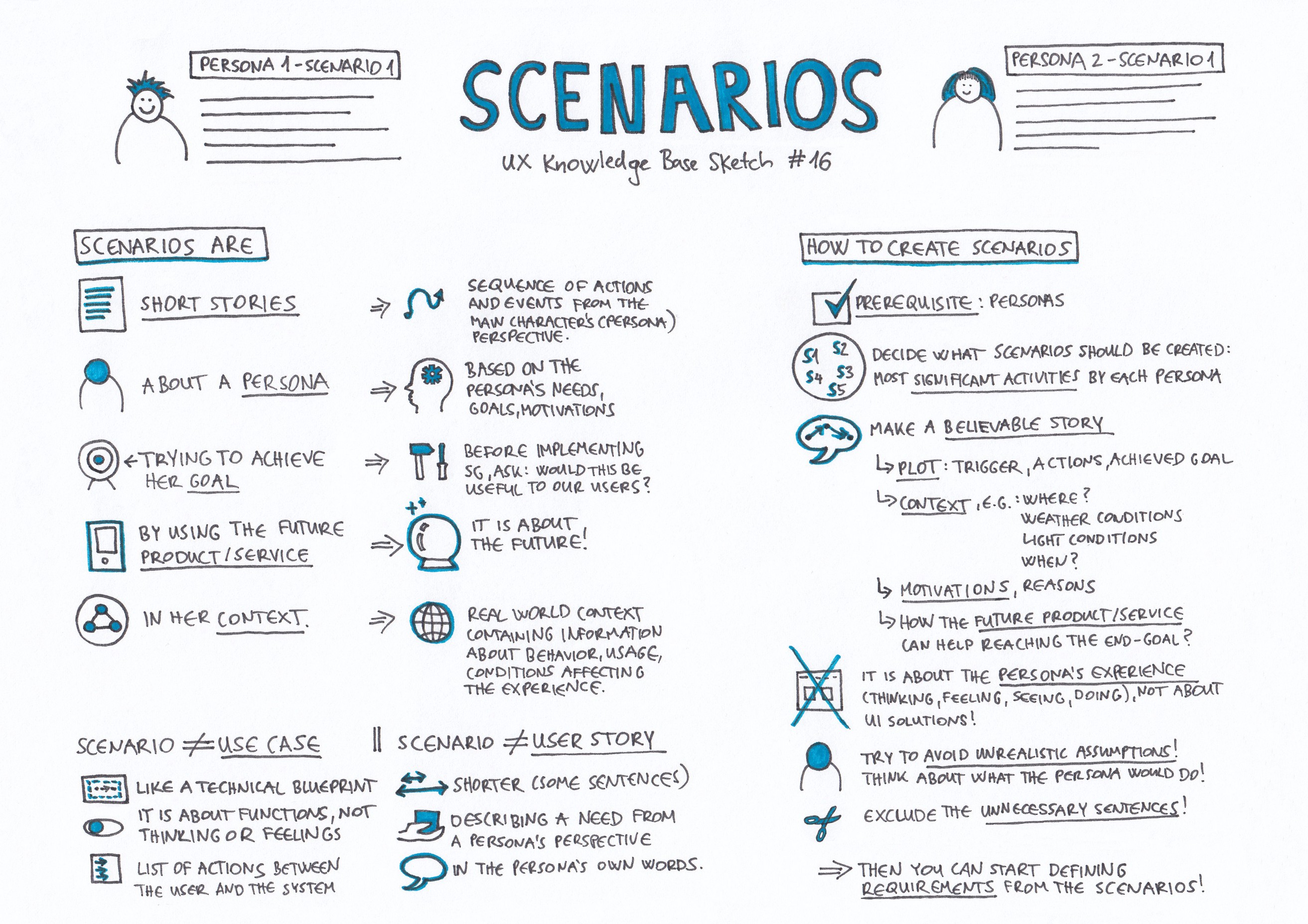
After identifying personas, let’s focus on the scenarios. A scenario will describe personas’ daily life and activities, especially how the product (website or app) fits into a user’s life. It will set the stage for the activity and provide explanations and context for why a user doing their things. Moreover, scenarios will be used later in the usability testing stage.

The best way to craft a scenario is to come up with a list of your personas’ goals. Another tip here is to get rid of vague scenarios because this will cause confusion for all stakeholders.
4. Design
When all pieces of research are done, a good set of personas and scenarios are crafted. It’s time to start designing.
Firstly, UX designers should sketch the design using personal and other studies to structure a product’s content and scenarios. After that, they need to create information architecture. According to Adobe, “Information architecture is the creation of a structure for a website, app, or other product, that allows users to understand where they are, and where the information they want is in relation to their current position. Information architecture results in the creation of navigation, hierarchies, and categorizations.”
The next step is to create wireframes of the product. We could see wireframes as mockups for your website/app. They will show how elements (icons, buttons, CTA, texts, etc.) should be on the screen. Most of the time, designers will use whiteboards to sketch these. A wireframe merely includes the shape, size, and position of elements.

But keep this in your mind that a UX design stage’s purpose is not to make things pretty (in fact, that’s the job of a UI designer), but it is when you improve or fix users’ problems when interacting with the product in terms of usability, accessibility and user satisfaction.
Recommended reading: Top 10 Best UX UI Design Companies
5. Prototyping
When you have the wireframes, it’s time to test the flow with a physical version of the wireframes. The testers or any stakeholders could really tap on the page and go through all the actions. There are various ways to create paper prototypes such as using sticky notes, printing out your designs, or using hand sketches. The most important thing to focus on is how good the interaction flow is, not the colors or images. In short, this is when UX designers create a sample product to test and adjust before the final version is produced and launched.
The purpose of this task is to prepare a draft version of the product. Besides, designers and other team members are able to experiment with the design. After that, they can correct existing errors and inconsistencies in the flow.
- To perform this task well, we recommend you to:
- Gather feedback from colleagues and other designers.
- Ask “who is the user and what problem are we solving?”
- Get feedback from real users to enhance the design.
- Test your product frequently.
Above are 4 main tasks that a UX designer should fulfill when working on a software development project. However, there is more to explore so keep on surfing our blog to read other cool articles.
What Skills Does a UX Designer Need?
Business knowledge also goes a long way in the UX design industry. With such a varied range of tasks, UX designers need to have a very diverse skill set. Besides technical and design skills like wireframing, prototyping, and interpreting data and feedback, UX designers also need certain “soft” skills.
What do UX designers do? Adaptability, communication, empathy, problem-solving and teamwork are all essential soft skills. As a UX designer, it’s important that you can collaborate effectively with those around you—from clients and stakeholders to developers and fellow designers, all the way through to the end user.
What Is the Workplace of a UX Designer Like?
The number of businesses taking on UX designers is looking to significantly increase over the next decade, as more and more companies realize the value they bring to both the customer and the business.
An individual’s strengths should determine what the best place of employment will be. Example:
- if you like looking at the bigger picture and overseeing a project, then working at a larger corporation managing a user experience team could be the place you feel most comfortable.
- if you enjoy one particular part of user experience design, for example, testing, then working with a team at a larger corporation could be a good match.
What Is the Difference Between UX Design and Web Design?
Generally, people associate the word design (when it comes to tech) only with visual design or web design. However, UX design, which stands for ‘user experience design focuses on the user or customer experience and is the ‘behind-the-scenes or invisible side of design.
1. UX Design
- involves brainstorming ideas, sketching, and refining
- focuses on creation, implementation, or construction according to a plan
- aims to deeply understand how a user thinks and feels about a product; its focus is on the user’s habits, needs, emotions, goals, and expectations
- principles and processes can be applied outside of web browsers: on mobile apps, desktop software, hardware products, retail spaces, etc.
- handles post-launch maintenance and continuous integration of improvements.
- frames a solution or strategy to deliver the best experience to the user
2. Web Design
- is technology-focused vs user-focused
- up-to-date with all the latest in HTML, CSS, and JavaScript
- aligns the interface with a brand’s colors, fonts, and identity
- always be aware of any changes within the web landscape
- limited in that the domain of web design is strictly tied to a web platform
- does not take the human-centered approach to UX design
- makes sure that the visuals are compelling for the user
- has extensive knowledge of graphic design and website design principles
If you are seeking an outsourcing software development company that can provide a seamless product experience, look no further than Designveloper. We offer a broad category of services ranging from web/app development to web/app design. Reveal your ideas and we will help you realize them now.