Pretty much every job has its own language or set of UI UX design terms that those working in that field use on an everyday level. Have you ever been in a situation where you knew what you wanted your product to look like? But you had no idea how to communicate with the design agency what you meant by designer-speak? It felt like a foreign language, didn’t it? Whether it’s being a doctor, a lawyer, or a designer. However, this can be quite a challenge for clients who are not involved in the design industry. So, that’s why we’re here to make things easier.
In case you want to be more prepared as you meet prospective agencies. We’ve compiled some of the most common UX UI terms to help you make sure you are speaking the same language with designers.
14 Main UI UX Design Terms That You Should Focus On
First, let’s make clear what’s different between UX and UI (UI UX design terms):
- UX Terms (User experience): UX focuses on human interaction with the computer or device. This is a broad term that includes several disciplines that study the effect of design on the ease of use and level of satisfaction with a product, site, or system.
- UI Terms (User Interface): It is a broad concept applied during the design process. UX design covers the technical use of a product or service and its essential physical interface. Designing software products and systems to be useful to a set of end-users.

Okay, it’s time to find out about others. Let’s scroll!
Recommended reading: 45 Web Design Terms: The Basic Glossary
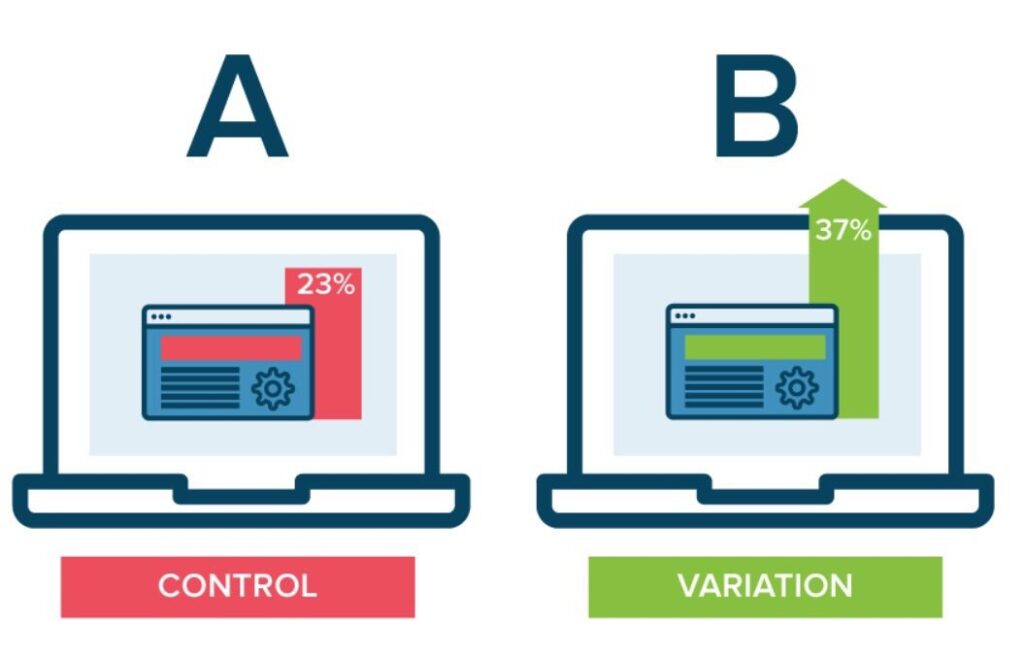
1. A/B testing in

At its core, A/B testing is exactly what it sounds like: You take two versions of a product, and present them side by side to a group of users, to determine which one performs better and which one the users like more.
FURTHER READING: |
1. Top 10 Best UX UI Design Companies in 2023 |
2. Top 7 Essential UI Design Principles for Newbies |
3. The 6 Factors to Choose a UI UX Design Company |
2. Breadcrumb
Breadcrumbs are a navigation trail that shows users where they have been on your website. Taking a website that has a lot of pages as an example, breadcrumb navigation, in this case, can greatly enhance the way users find their way around.
3. Call to Action
It’s a term used for describing specific texts, images, banners, or buttons that encourage the reader or viewer of a website to take an expected, predetermined action.
Simple examples include: “Click here” or “Buy now”.
4. Conversion
This term is used to describe when visitors take whatever action that you want them to make such as: completing a web form, submitting a request for information, subscribing to a newsletter or making an e-commerce purchase.
Recommended reading: UI vs UX Design: Definition and Why This Comparison Should Not Exist?
5. Flat Design
This is a design philosophy that focuses on clean and minimalist styles. Quite literally, flat means design that has no dimensional depth. Instead of designing elements that look like you can reach out and grab them, the flat design goes back to the basics of graphics – bright colors, primitive shapes, icons, etc.
6. Information Architecture
It refers to the organization of the information, dealing with what pages go where in a website’s structure, what content is contained on each page, and how each of these interacts with other pages within the site
7. Landing page
In the purest sense, a landing page is any web page that a visitor can arrive at or “land” on. Oftentimes, a special landing page is designed for a specific business purpose (usually in connection with an advertising or marketing campaign)
8. Micro-interaction
Let’s have a look at this example: When you see the red and white box icon on Facebook, you automatically know that you have a new message and immediately click on it to read messages. That’s micro-interactions.
Micro-interactions make devices more human-like in their moments. As a result, the design is more usable and enjoyable.
9. Mock-up
Mockups are basically real-size models of how your design is planned to look.
10. Prototype
Many people cannot distinguish a prototype from a wireframe. Look at it this way: Wireframe is just a low-detail presentation of a product. But a prototype is a medium or it can highly detail the representation of the final product.
It’s the sample model of the product that gives the ability to test it. And see if the solutions and decisions made about the product are efficient.
11. Personas
A persona is a profile of your ideal customer. It is usually a fictional character created based on your user research and interview data.
12. Responsive Design
Responsive design creates a layout that magically adjusts itself to fit any size of the screen, whether desktop, mobile, or smartphone.
Recommended reading: 5 Best Benefits of Responsive Web Design for Your Business
13. White Space
White space can also call negative space. It’s the blank space that surrounds the text, images, or other parts of the page. One more thing to add, white space is not necessarily white but uses the background color of the site.
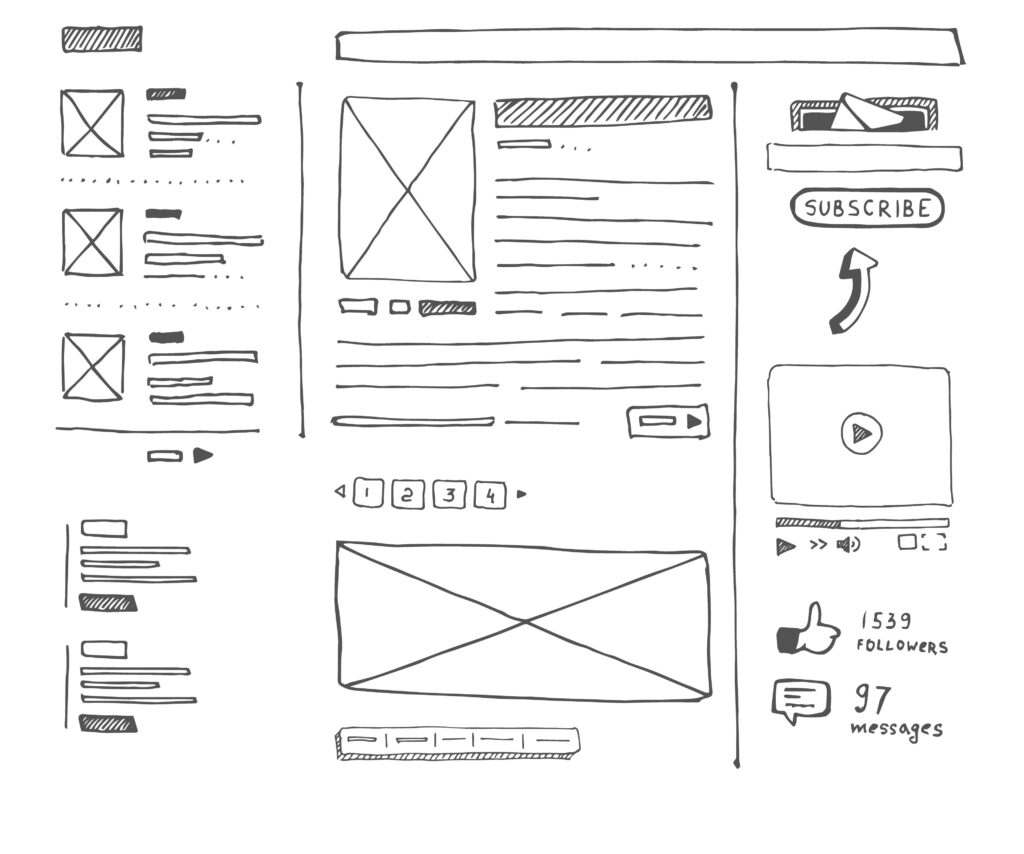
14. Wireframe

In short, a wireframe is a skeleton of your app or product. As I mentioned above, it’s a low-detailed presentation of design – no images, no content, and no interactive elements. It’s like your website blueprint. Designers will take the main group of content that you want and lay it out exactly as it will be on your product.
Conclusion
That’s a look at some of the more common UI UX design terms you’ll see in the design world. Now you’re practically a designer, right? Just kidding! But guess what? You are totally ready for your meetings with a design agency! By no means is this the be-all-end-all of web design terminology… so feel free to add your own glossary in the comments as well.