To help you start a good UI design career path, people at Designveloper have carried out a concise fundamental guide to answer the question “what is UI“, we will cover these 6 points:
- What is UI?
- What are the goals of UI design?
- Why is UI design important?
- How to make a good UI design?
- What are the UI designer’s tasks?
- Some best practices every UI designer should know

What Is UI?
In short, UI design or user interface design is a combo of tasks needed to be completed to make interfaces of a web app or a mobile app. If you have read our previous articles about UX design, then you might already know that UX is all about making the process of using a digital product smooth, effective, and pleasant to use by creating a fast, seamless, and easy-to-use experience.

It’s funny when UI works the same, however, this process mainly focuses on how the product looks, not how it feels (that’s what UX does!). In other words, UI relates to the visual.
To master this field, first of all, you should dive into these 5 key things which are color, grid system, composition and balance, typography, and contrast.
UI Design’s Missions
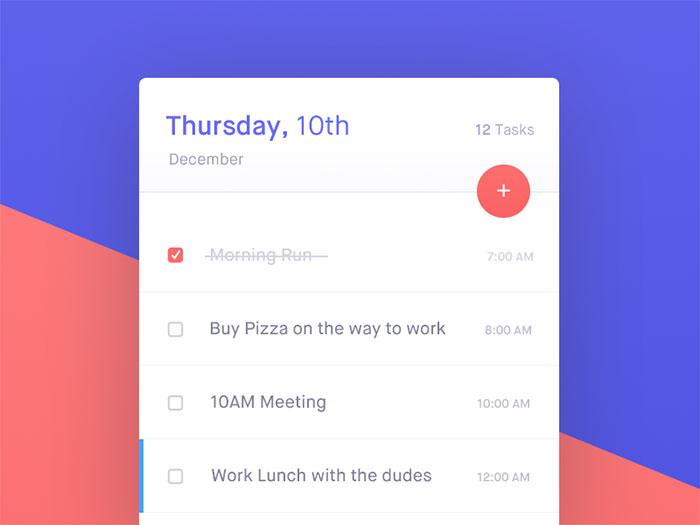
The UI design process will produce an effective control and operation of the product from the user end. For example, here is a UI design for a to-do list app.

As can be seen, users are able to add new tasks easily by tapping the plus (+) icon or marking tasks as done by checking them. Furthermore, we can see the deadline for each task at a glance.
The second goal of this process is to create an easy, effective and aesthetic product. Wikipedia has put it, that a UI designer should provide minimal materials so that users can achieve the results. In the meantime, all undesired outcomes must be minimized.
Besides, designers should deliver a UI design that can:
- Be enjoyable, useful, and friendly.
- Give users an idea about what the brand is doing and what its values are.
Why Is UI Design Important?
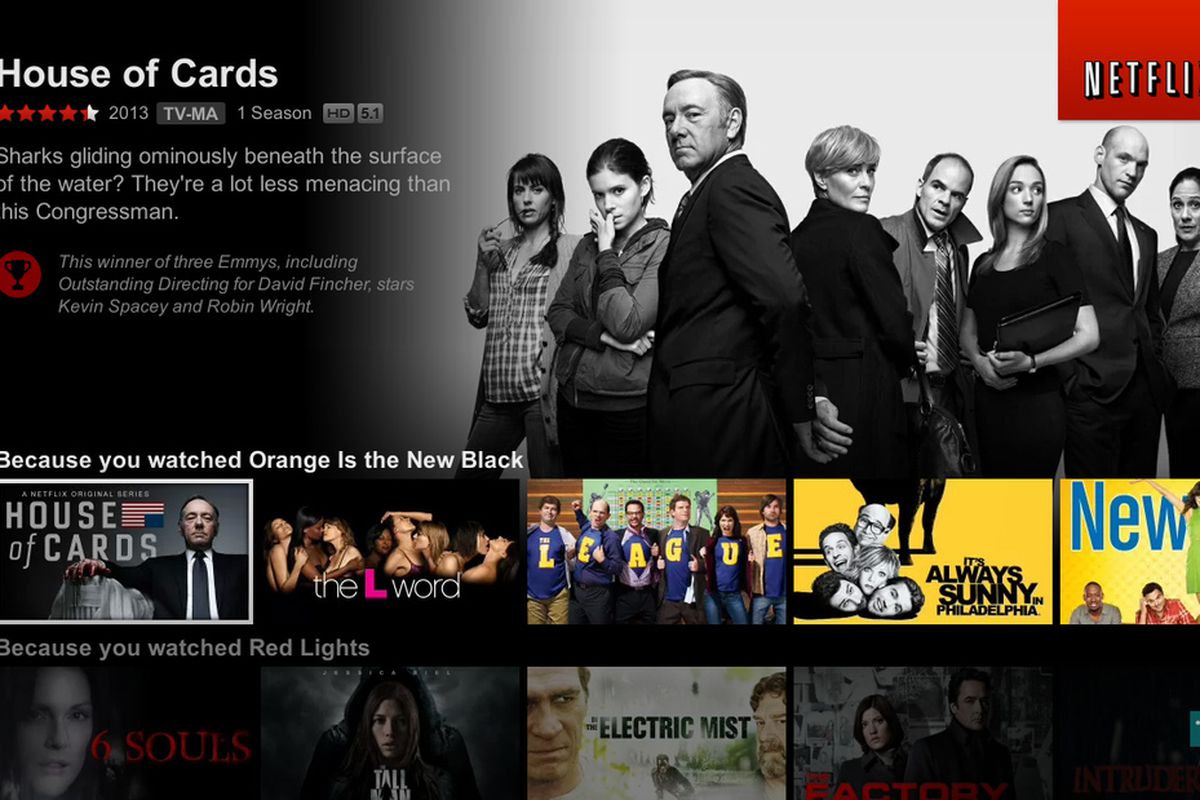
Firstly, good design means good business. The way you create interfaces for your product will tell how serious and professional your business is through every element such as color scheme, layout, tab, button, typography, etc. As a consequence, the website or app is able to gain a user’s trust. Furthermore, businesses should execute this properly as no one notices a good visual but everybody will find out and criticize you if there is a tiny awful-designed button!
Secondly, we can grab a user’s attention easier with a beautiful interface rather than a badly designed one. Who wants to scroll (or more exactly, suffer) a web like this?

Many of us designers do, for one reason – learning from the ugly.
Last but not least, since we are living in the world of Google, it’s best to keep your users scrolling through the page as long as possible for SEO purposes. That’s why good UI matters. People will stay at your website when the content is cool, the experience is smooth and, especially the visual is pleasant to look at.
How to Make a Good UI Design?
At the moment you understand how UI works, let’s start to discover some practical things like how other UI designers could beautifully deliver great UI designs! So, below are 8 qualities and characteristics of an aesthetic UI design:

- Clarity: everything must be clear in UI design through content, hierarchy, flow, etc.
- Concision: it’s important to make a concise design, in which there are just enough elements on a screen. Though you have to make things clear (as the first quality suggests) but don’t aim to clarify everything. If so, users cannot find what they are looking for easily.
- Familiarity: your design should have a recognizable look. This way, your design is able to bring a safe and comfortable feeling to users when they can predict what happens next.
- Responsiveness: the product’s interface should create good responses to the user about what’s happening and whether the user’s actions are being processed properly and successfully.
- Consistency: Consistency in design means the elements in UI are uniform in terms of the look and the behavior across platforms and devices. Thanks to this, your web design would make no surprise and difficulties when users are navigating the sites.
- Aesthetics: As stated above, users will not bat an eye when your work is good but they will do everything to show you their frustration if they ever find an error on the website. That fact does apply to UI design as well.
- Efficiency: This means a good design should offer shortcuts, clear content, and intuitive ways of using their users because time is important, and wasting your users’ time is the biggest sin of all.
- Forgiveness: Put yourself in your user’s shoes and imagine how it feels when you use a product the wrong way and cannot figure out a way to process it. Desperate, isn’t it? As a result, a UI design should help users navigate the product as easiest as possible, at the same time, correct the action if users misuse it by, let’s say, pop-up instructions or tips to handle the product.
Recommended reading: Mobile App Design Process: How does it change in 2023?
What Is UI Designer’s Task?
When working in a small company, UI designers sometimes have to take on the responsibilities of UX designers even though they are 2 very different roles with distinct skill sets. This happens due to the fact that many businesses would like to cut down their expense or perhaps, they assume these tasks could be nicely done by only one person.

Therefore, people at Designveloper have conducted this part to clarify what a UI designer actually does so that businesses can understand the job and establish a great team of web designers themselves.
As CareerFoundry has concisely stated, UI designers’ job is to bring UX designers’ vision to life. Nevertheless, it is also a fact that their tasks will vary from company to company, but below are 2 basic ones.
1. Design:
As a UI designer, you have to draft screens and create visual touchpoints and interactivity. During this process, UI designers must maintain a consistent look for the whole product in terms of color scheme, icon style, typeface, etc. The next stop is a short to-do list for a UI designer:
- Design layouts, and screens, and put design elements and visual patterns together.
- Make the design responsive across platforms and devices.
- Create or choose suitable design elements such as sliders, buttons, icons, color schemes, fonts, etc.
- Construct the interactivity of the above elements. For example, how/what would they appear after a user touches this CTA?
Then what are the tools a UI designer should use to fulfill these tasks easily and effectively? We suggest InVision, Zeplin, Sketch, Figma, and Adobe XD. These platforms are the most popular so you can collaborate, share files, or open others’ files effortlessly.
FURTHER READING: |
| 1. How Are UX Design Agencies Transforming the World of Design? |
| 2. 8 Key UI/UX Paradigms Redefining User Experience This Year |
| 3. Optimizing UX Design Workflow With PDF Conversion Tools |
2. Collaboration
One can never accomplish a task alone. It works the same with web design: UI designers must closely cooperate with the client and the UX designers.
At the beginning of a project, you must study and do research on the product’s domain business (eg, healthcare, financial, dating app, etc.) to understand the insight of their client and end-users as well as the industry’s trends and best practices.
Along with the client, UI designers need to figure out personas with UI designers, discuss with them the possible flow of the product, what a user would expect to be the next action, and how they move around your designs.
And finally, when all the designs are done, UI designers will deliver the outcome to developers, and support them if there are bugs and errors related to interfaces and the product’s visuals.
What’s the Difference Between UX and UI Design?
UX design refers to the term “user experience design”, while UI stands for “best user interface design”. Both elements are crucial to a product and work closely together. But despite their professional relationship, the roles themselves are quite different, referring to very different aspects of the product development process and the design discipline. Before we consider the key differences between UX and UI, let’s first define what each term means individually.
Recommended reading: Healthcare UX Design: Innovative Approaches to User Experience
1. What is user interface (UI) design?
User interface design is a strictly digital term. A UI user interface is the point of interaction between the user and a digital device or product—like the touchscreen on your smartphone, or the touchpad you use to select what kind of coffee you want from the coffee machine. In relation to websites and apps, UI design considers the look, feel, and interactivity of the product. A UI designer will think about icons and buttons, typography and color schemes, spacing, imagery, and responsive design.
Let’s quickly recap on what user interface (UI) design is all about:
- Good UI design is a purely digital practice. It considers all the visual, and interactive elements of a product interface.
- The goal of UI design is to visually guide the user through a product’s interface. It’s all about creating an intuitive experience that doesn’t require the user to think too much!
- UI design transfers the brand’s strengths and visual assets to a product’s interface, making sure the design is consistent, coherent, and aesthetically pleasing.
2. What is user experience (UX) design?
Unlike UI, UX applies to anything that can be experienced—be it a website, a coffee machine, or a visit to the supermarket. The “user experience” part refers to the interaction between the user and a product or service. User experience design. Then consider all the different elements that shape this experience. A UX designer thinks about how the experience makes the user feel, and how easy it is for the user to accomplish their desired tasks.
Here’s what you need to know about UX design in a nutshell:
- User experience design is the process of developing and improving the quality of interaction between a user and all facets of a company.
- User experience design is, in theory, a non-digital (cognitive science) practice, but used and defined predominantly by digital industries.
- UX design is NOT about visuals; it focuses on the overall feel of the experience.
Recommended reading: UX Design Process: What You Need To Know
Types of User Interfaces
The UI user interface is the point of human-computer interaction and communication in a device. This can include display screens, keyboards, a mouse, and the appearance of a desktop. It is also the way through which a user interacts with an application or a website. The various types of user interfaces include:
- graphical user interface (GUI)
- command-line interface (CLI)
- menu-driven user interface
- touch user interface
- voice user interface (VUI)
- form-based user interface
- natural language user interface
Five Best Practices Every UI Designer Should Know
1. Mind the focal point
It is an element or area of dominance that is prominent throughout the whole design. On the one hand, It is used to grab viewers’ attention and make the web more scannable. Moreover, this very element helps to pass on messages quickly and effectively. On the other hand, focal points should address answers to every question users might have about the page.
Let’s observe the heading of spotify.me. The designer stressed the message “You are what you stream” by using bigger font size and making its weight line thicker. Meanwhile, they used a contrast set of colors between the text (navy/dark blue) and the background (orange/pink).

2. Using custom illustrations and animations

Most of the time, illustration is more effective at grabbing a user’s attention than texts. Furthermore, if your illustration is beautiful enough, it will be able to satisfy the need of aesthetics of the human being. As a result, this type of element could encourage a user to keep moving around the page.
Recommended reading: Top 5 Best UX UI Design Companies
3. Try dark backgrounds

It comes as no surprise that more and more UI designers are likely to choose dark themes over light one so that the interface they designed would have a stylish and trendy look. In fact, the reasons behind this are various. Maybe it is because of the benefit that dark colors do not strain users’ eyes. Or if the environment encourages using a dark theme, do it. One example of this is all of Adobe’s products including Photoshop, Illustrator, InDesign, etc. adopt dark interfaces (like black and grey) so that designers could focus on their tasks and their eyes could be comfortable when working for a few hours in a row.
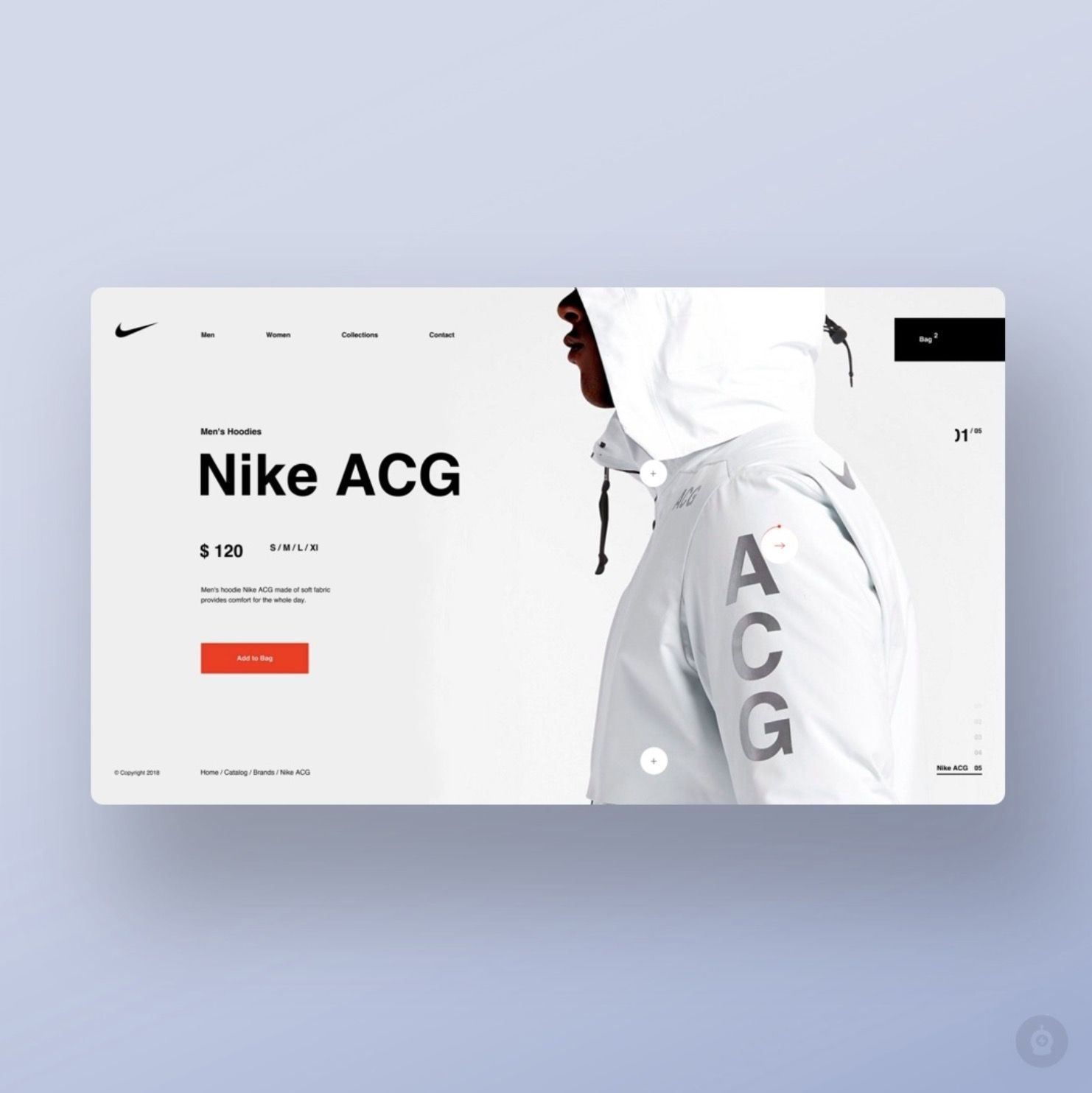
4. Using negative space

Negative space was originally used in photography where photographers see it as the area surrounding the main subject. And don’t mind the name, it doesn’t have to be white at all.
When it comes to UI design, negative space will improve and enhance them one way or another. Below are some of its benefits when designers adopt this best practice in their works:
- Keeping the balance between elements like words and pictures.
- Creating contrast by proximity/distance between objects.
- Clarifying the relationship between layout and component.
- Buffering the bond between elements in a layout.
- Making the design less clumsy by strengthening the visual hierarchy.
5. Make it simple. Make it memorable

Minimalism (or the art of less, according to Steelkin) is one of the most popular design approaches at the moment. Many experts guessed that this trend comes from the International Style, the style of design which was a trend back in the forties and fifties of the 20th century.
The reasons behind the use of minimalism are various, it may be because minimalism is the biggest trend right now, and it will only get trendier. Furthermore, websites using this kind of technique are easier to make responsive. Plus, your website will load faster due to the fact that there are fewer elements on the page. And last but not least, our visitors will be able to focus on important things like messages, products, services, etc.
Recommended reading: The 6 Factors to Choose a UI UX Design Company
Above are some basic things you need to know about the question “what is a UI?” However, there is plenty to learn about this topic. If you desire to read more content like this, don’t forget to follow us on Facebook, Twitter, and LinkedIn.
And in case you are finding a web design company, look no further than Designveloper. Tell us your idea now and we will realize it for you!