Starbucks, Uber, Twitter, and Instagram have turned to progressive web apps (PWAs) to expand to new markets. Even TikTok did the same thing. So what is it about PWA examples that concern these big companies that much? Let’s review the most outstanding progressive web app examples to see how they could possibly benefit your business.
Before finding out the top 6 PWA examples you need to know: Progressive Web App Tutorial for Beginners in 2022
What Are Progressive Web Apps (PWAs)?
Back in 2008, when smartphones first hit the scene, they brought with them numerous features that remained unavailable on the web. Those features were offline mode, push notifications, background sync, and access to device-specific resources, namely cameras, GPS, and contacts. The emergence of smartphones paved the way for the rise of native apps in the following years. In case you didn’t know, native apps are programs that people build specifically for a single operating system of mobile devices, using a relevant software development kit (SDK).
1. The gap between websites and mobile apps
However, any business that intended to launch native apps must face two major drawbacks:
- First off, the cost for mobile app development and maintenance is several times higher than your budget for a website only. This is especially true when you want to have it compatible with various operating systems, be it iOS or Android. Multiple platforms mean multiple codebases. And efforts need to be duplicated accordingly.
- You also need to pay twice as much money as the budget for SEO (search engine optimization) because the traffic you get from Google cannot be directly funneled to apps. Apps are not linkable and searchable by search engines, and thus, require you to handle a whole new section called mobile app marketing.
Due to the aforementioned pitfalls, business leaders who want to cut down costs often choose web development only. At the beginning of the 2010s, the only way for websites to go along with mobile devices was the use of responsive web design (RWD). But responsive websites left a lot to be desired, in terms of functionality and interactivity, compared with native apps. So we can see that there was a gap between websites and native apps.

Nevertheless, web technologies have kept evolving, and mobile devices have become more and more powerful. To this day, websites are able to compete with native apps with a solution called progressive web apps or PWAs.
2. Definition and Benefits of Progressive Web Apps
Progressive web apps examples are way easier to find than you might think. Telegram, 9GAG, Dev.to, and Flipboard are progressive web apps. Even the ubiquitous game 2048 is also one of the progressive web apps examples.
To put it short, progressive web apps are powerful mobile websites that offer relatively similar functionality as native mobile apps. PWAs could work offline and enable push notifications thanks to the service workers, a script that performs caching background sync. Moreover, PWAs can escape the browsers and appear on your home screen just like native apps thanks to a manifest file that contains its metadata.
PWAs allow your business to be present on any device and compatible with any operating system with only one codebase. And because PWAs are friendly to search engines, your investment in SEO definitely matters in this regard.
Successful Progressive Web Apps Examples
To see what progressive web apps look like, let’s go through six case studies of PWAs developed by big brand names.
1. Starbucks, one of the first progressive web apps examples
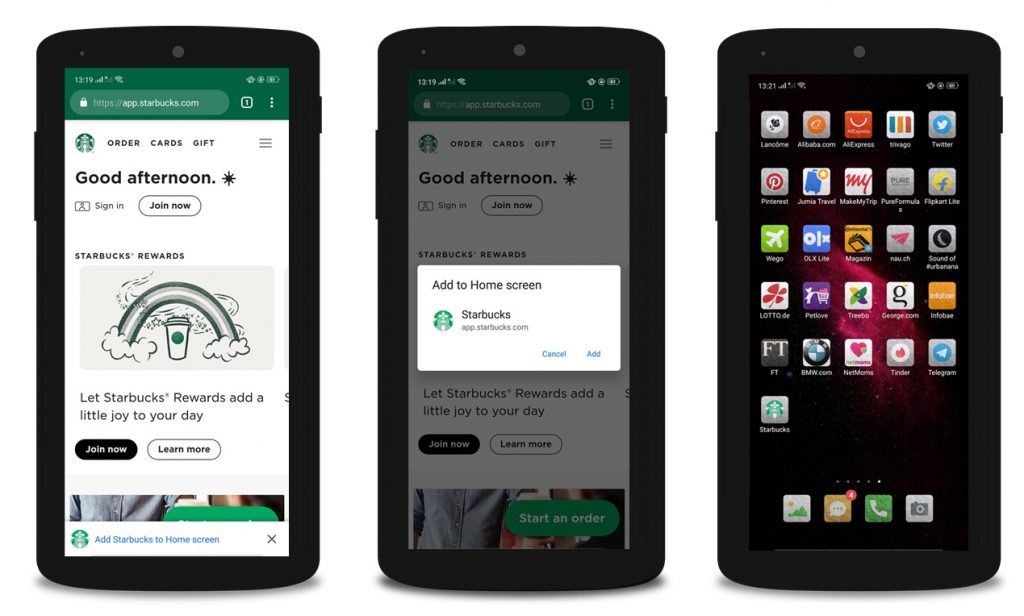
Back in 2015, when Starbucks was planning to release a mobile ordering app, its most salient concern was how to reach out to the emerging markets, particularly the rural areas where internet connection is not always readily available. Starbucks wants their customers to be able to browse the menu, customize their orders, and add items to their carts, with or without wifi.

So they called in Formidable, a design and engineering consultancy and open source software organization, to help them build an app that could go offline, and the given solution was a progressive web app.

Now you can easily get access to this PWA through desktop and mobile browsers, and there will be a prompt asking if you want to install the apps on your device. Just confirm it, and you will immediately have a shortcut of Starbucks PWA on your home screen.
Recommended reading: Why Google Advocates Progressive Web Apps?
2. Uber
Starting out as an app for smartphones only, Uber came to realize that it’s a huge disadvantage not to involve desktop users. So in 2017, they released m-uber, a progressive web app that allows all users to request a ride, regardless of network speed and device used.
Visit m.uber.com via any modern browser, and you can easily use the service without having to download and install the app from the stores.
This new web booking flow did not only help the company expand to new markets but also proved to be a favorable application thanks to its lightweight and convenience, compared with the native counterpart. According to Uber’s senior product manager Madhur Chadha in a 2019’s blog post, since the release of m-uber, the number of desktop users had made up 30% of total access.
To get more technical insights, you can check out this article on how Uber engineering team developed m-uber.
3. Twitter Lite
Announcing the release of Twitter Lite in April 2017, Twitter’s Product Manager Patrick Traughber stated that they initiated this project with somewhat the same reason as that of Starbucks: to promote Twitter usage in emerging markets across the Asia Pacific.

This PWA helps do it by getting rid of the barriers such as slow mobile networks, expensive data plans, or lack of storage on mobile devices.
Surprisingly, nearly 80% more tweets appeared via Twitter Lite than before via the native app. The bounce rate also saw a decline of 20%.
Recommended reading: How Much Does it Cost to Build Apps like Uber, Tinder, and Instagram?
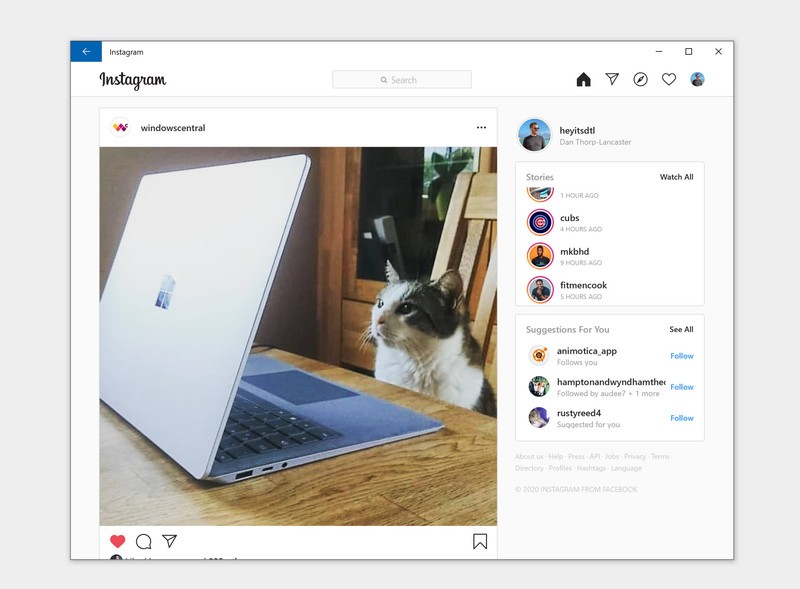
4. Instagram
Instagram was first realized as a mobile app, but in order to meet the needs of desktop users, they launched the website to enable the review of users’ feeds and profiles, with limited functionality.
After years of demand from Microsoft, this Facebook-own social media released an app for Windows 10. Within the same year, they developed a mobile website to add a “lightweight” version of the explore tab, and this is Instagram’s progressive web app.

In 2020, the app on Windows 10 was also updated to a PWA which supports direct messages through desktops, a feature unavailable on the web before. Although Instagram PWA still has a lot of room for improvement to match up with its native counterpart, this shift to PWA signifies Facebook’s intention in reaching users across devices.
5. Pinterest
Pinterest PWA’s story is a little different from that of Uber or Instagram. While Uber and Instagram started with apps first and went with websites later, Pinterest was originally a website. One year after the website launch, Pinterest developed its native app on iOS, followed by the versions for other mobile platforms.
It was not until July 2017 that Pinterest began working on rewriting their website as a PWA when they acknowledged the limitation of the mobile web version: low connectivity and insignificant conversion rate. Due to the complicated process of download, installation, and signup. Only a small fraction of mobile web visitors became authenticated users.

And the numbers after this transformation were interesting. Weekly active users on the mobile web increased by 103% on average within one year, and new signups increased by 843%. There was also a surge in engagement, with the number of Pins progressed by 401%. Session length by 296%, and the number of users saving Pins on their board by 295%.
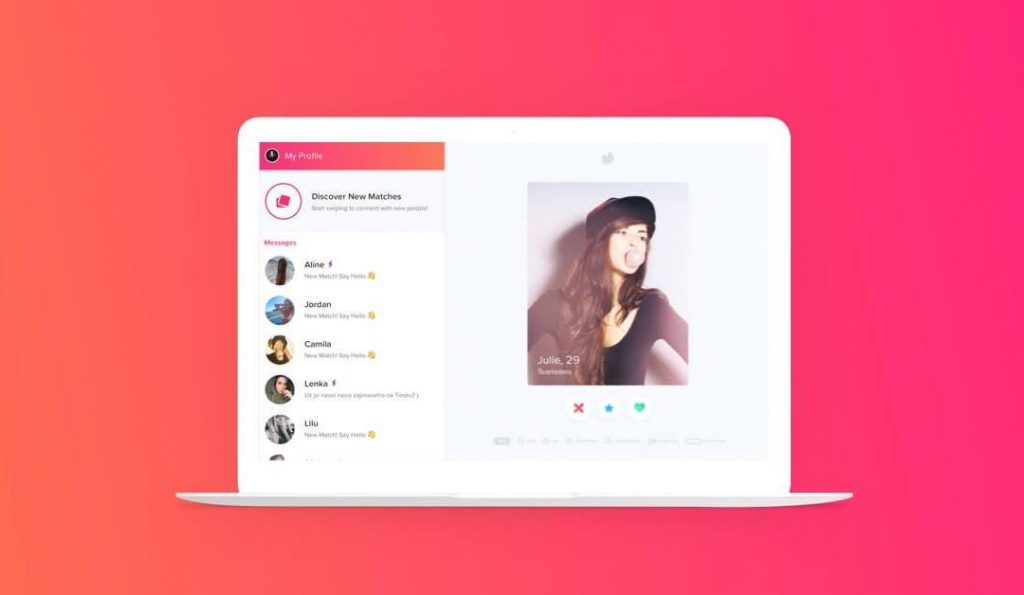
6. Tinder
Another noteworthy progressive web apps example is Tinder Online. This case study is similar to that of Uber. With the ambition to engage desktop users, this online dating app developed its version for web browsers, known as Tinder Online, globally launched in September 2017.

It took 3 months to implement the MVP for this PWA, using React as a UI library and Redux for state management. In the early days, Tinder was still iterating on its PWA. But after a while, they started to see positive results from the fruits of their labor.
FURTHER READING: |
1. How to Create a Dating App in 4 Steps? |
2. Should We Make a Dating App in Today’s saturated market? |
Given all the advantages associated with the above progressive web app examples, should you turn to PWA, too? Well, this question is indeed not easy to answer. Whether a native app, a hybrid app, a progressive web app, or a responsive website suits your business best depends on who the target audience is, which platform to aim at, and how your prospective customers interact with you.
In this case, it is advisable to seek help from an expert in the industry. Our professionals at Designveloper, highly skilled in consultancy, can certainly lend you a hand. So do not hesitate to reach out to us at any time.